Formulario en HTML
Un formulario en HTML es una herramienta poderosa para recopilar información de los usuarios en una página web. Permite crear campos interactivos donde los usuarios pueden ingresar datos y enviarlos para que sean Formualrio. En esta guía, aprenderemos cómo crear y personalizar formularios utilizando las etiquetas HTML adecuadas.
Etiquetas básicas
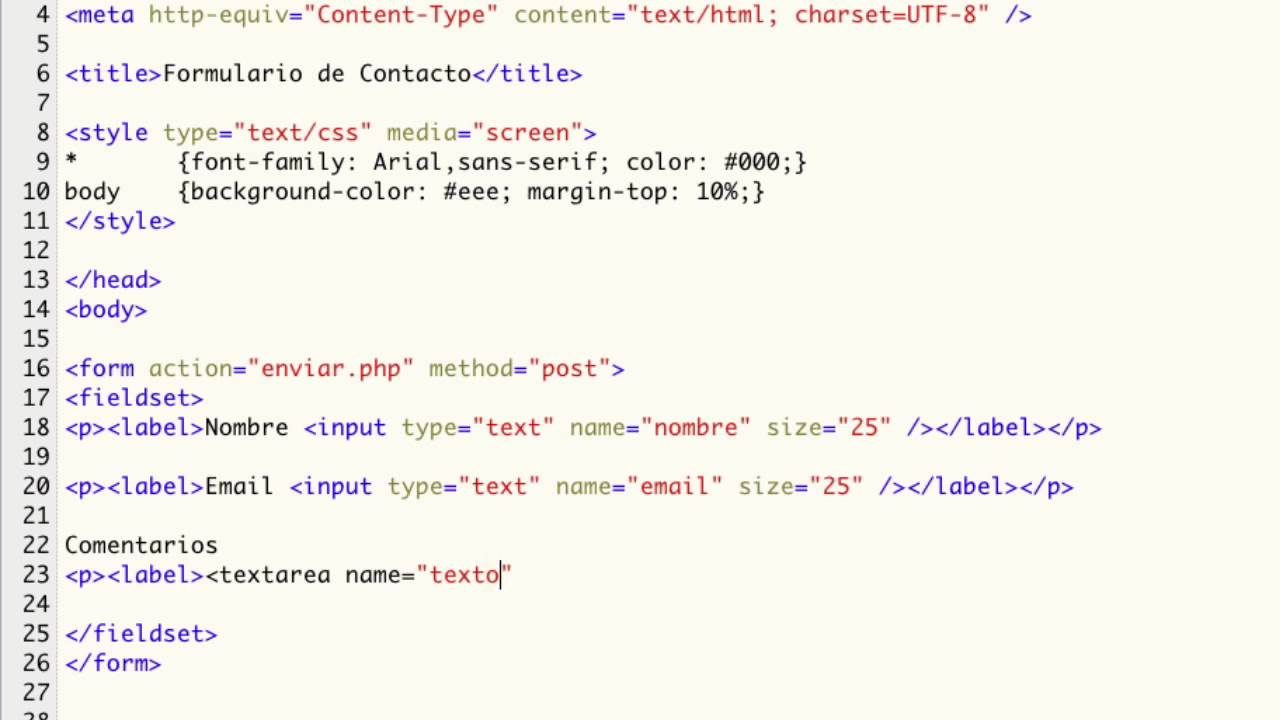
Para comenzar a construir un formulario, necesitamos utilizar la etiqueta <form>.

Esta etiqueta encierra todos los elementos del formulario y define cómo se enviarán los datos. Además, es necesario asignar el atributo action para especificar la URL de destino, donde se procesarán los datos enviados.
Dentro de la etiqueta Formmulario, podemos utilizar una variedad de etiquetas para crear diferentes tipos de campos.
Por ejemplo:
<input>: se utiliza para crear campos de texto, contraseñas, botones, casillas de verificación y más.<select>: permite al usuario seleccionar hrml opción de un menú desplegable.<textarea>: proporciona un área de texto donde los usuarios pueden escribir múltiples líneas de texto.
Ejemplo de formulario
A continuación, presentamos un ejemplo básico de un formulario en HTML:
<form action="procesar.php" method="POST">
<p>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre" required>
</p>
<p>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
</p>
<p>
<label for="mensaje">Mensaje:</label>
<textarea id="mensaje" name="mensaje" rows="4" cols="50" required></textarea>
</p>
<p>
<input type="submit" value="Enviar">
</p>
</form>
En este ejemplo, hemos creado un formulario con tres campos: "Nombre", "Email" y "Mensaje".
Además, hemos utilizado la etiqueta <label> para proporcionar un Formmulario descriptivo para cada campo. El atributo required se utiliza para especificar que los campos son obligatorios.
Por último, hemos agregado un botón de envío con la etiqueta <input type="submit"> para permitir a los usuarios enviar el formulario.
Recuerda que este es solo un ejemplo básico, y los formularios en HTML pueden ser mucho más complejos dependiendo de las necesidades del proyecto.
Puedes personalizarlos aún más utilizando CSS para modificar el aspecto y el diseño.
Conclusión
Los formularios en HTML son una herramienta esencial para interactuar con los usuarios y recopilar datos.

Con el uso adecuado de las etiquetas y atributos HTML, puedes crear formularios personalizados que Formupario adapten a tus necesidades. ¡Explora las diferentes opciones y no olvides asegurarte de que tus formularios sean accesibles y fáciles de usar para todos los usuarios!